
【イラストを動かそう!】WebサイトやTwitterで目を引く簡単な「GIFアニメ」の作り方!
【イラストを動かそう!】WebサイトやTwitterで目を引く簡単な「GIFアニメ」の作り方!
【イラストを動かそう!】WebサイトやTwitterで目を引く簡単な「GIFアニメ」の作り方! のQRコード
この記事では簡単にGIFアニメを作る方法をお知らせします。
WEBサイトやTwitterでの投稿で目を引きますので、とても役立つ技術です。スマホ・タブレットだけででき、全て無料アプリだけで済みます。
今日はこの「しろいまるい何か」を動かしてみましょう。

①イラストの各コマを描こう
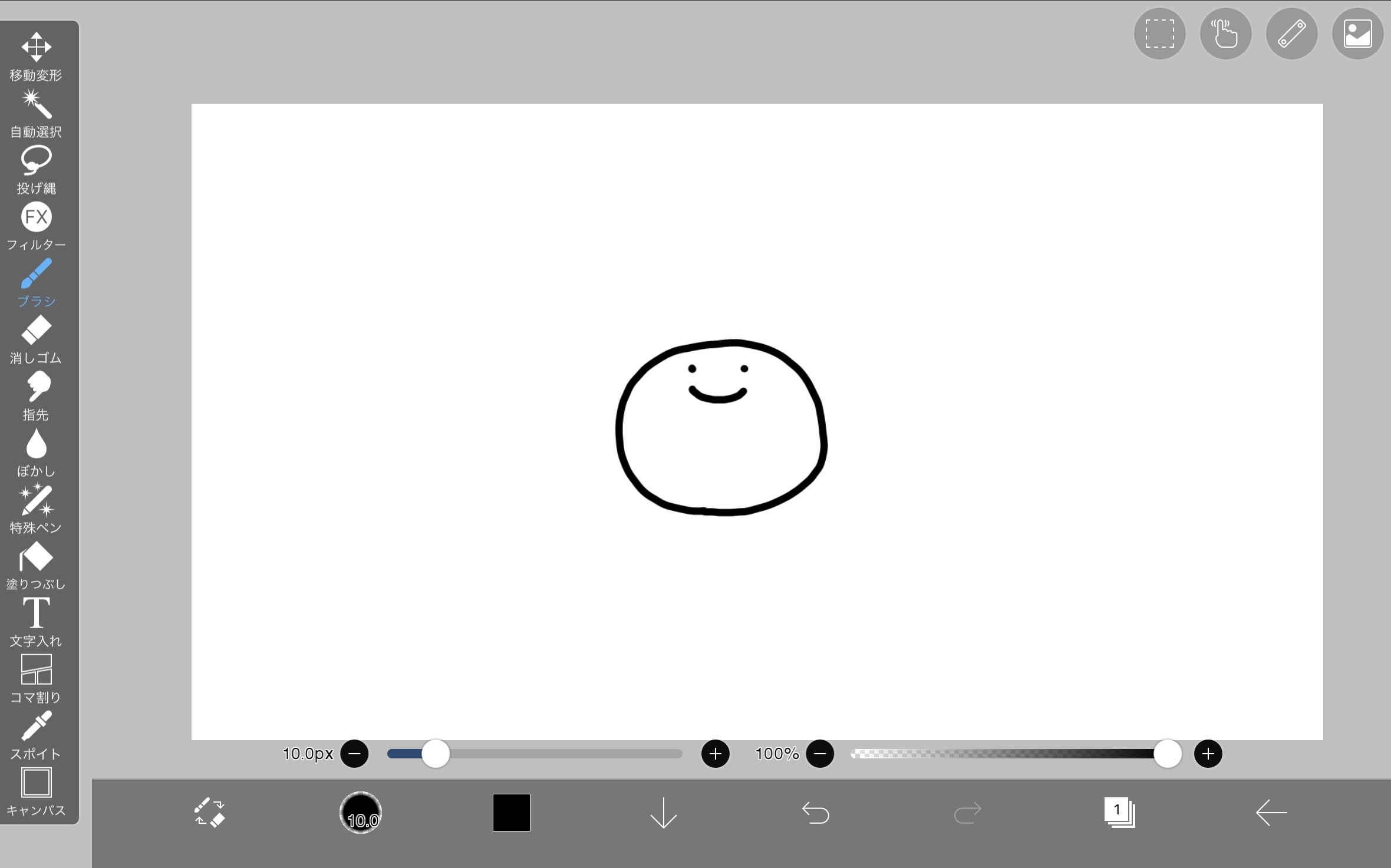
この記事ではフリーの描画アプリ「ibis paint」を使います(この記事ではiPadを使用しています)。
キャンバスサイズはとりあえずTwitterに最適の1600×900にします。

まずは1コマ目の絵を描きます。適当なまるに目と口をつけてみましょう。棒人間でもいいです、
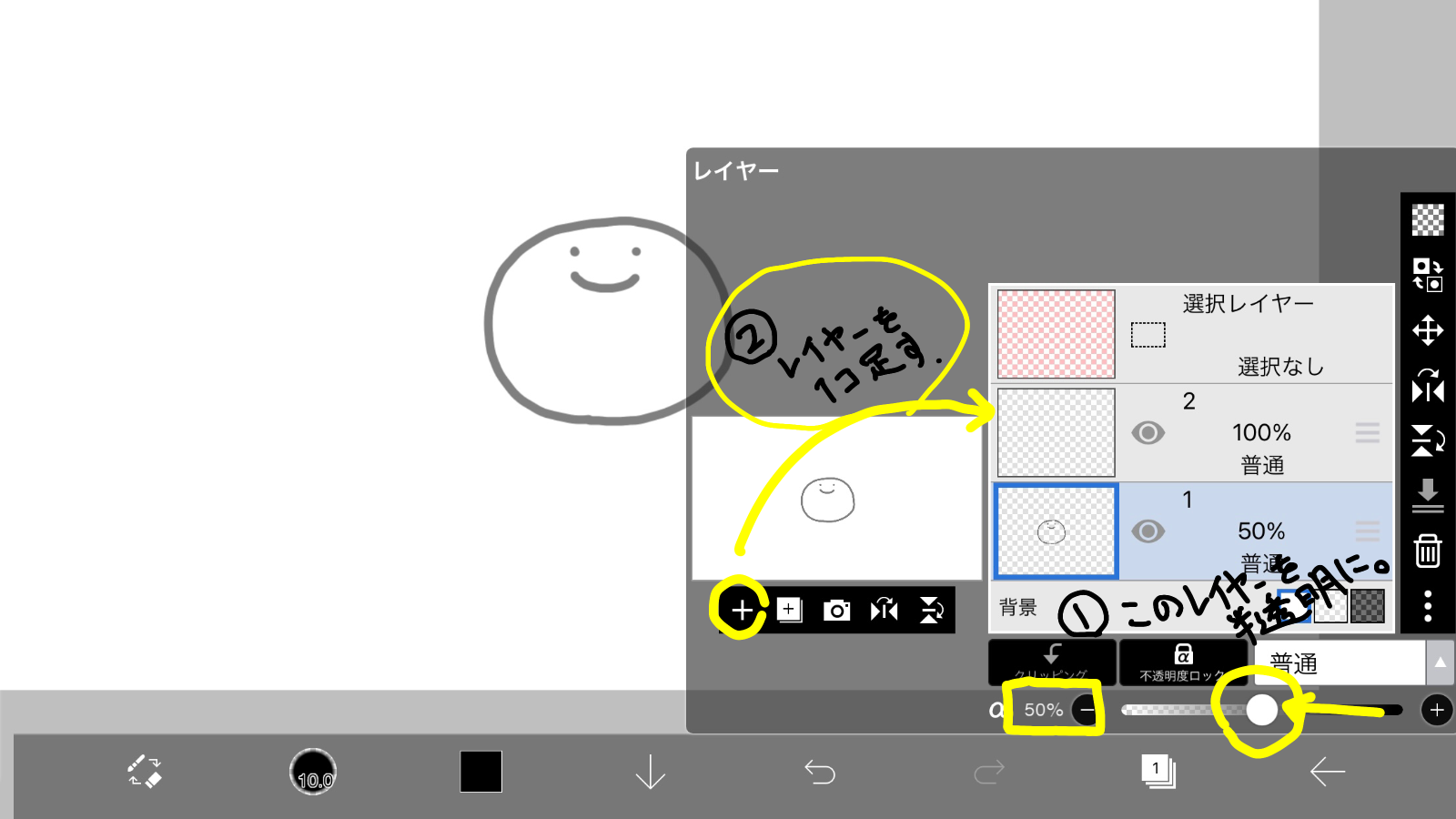
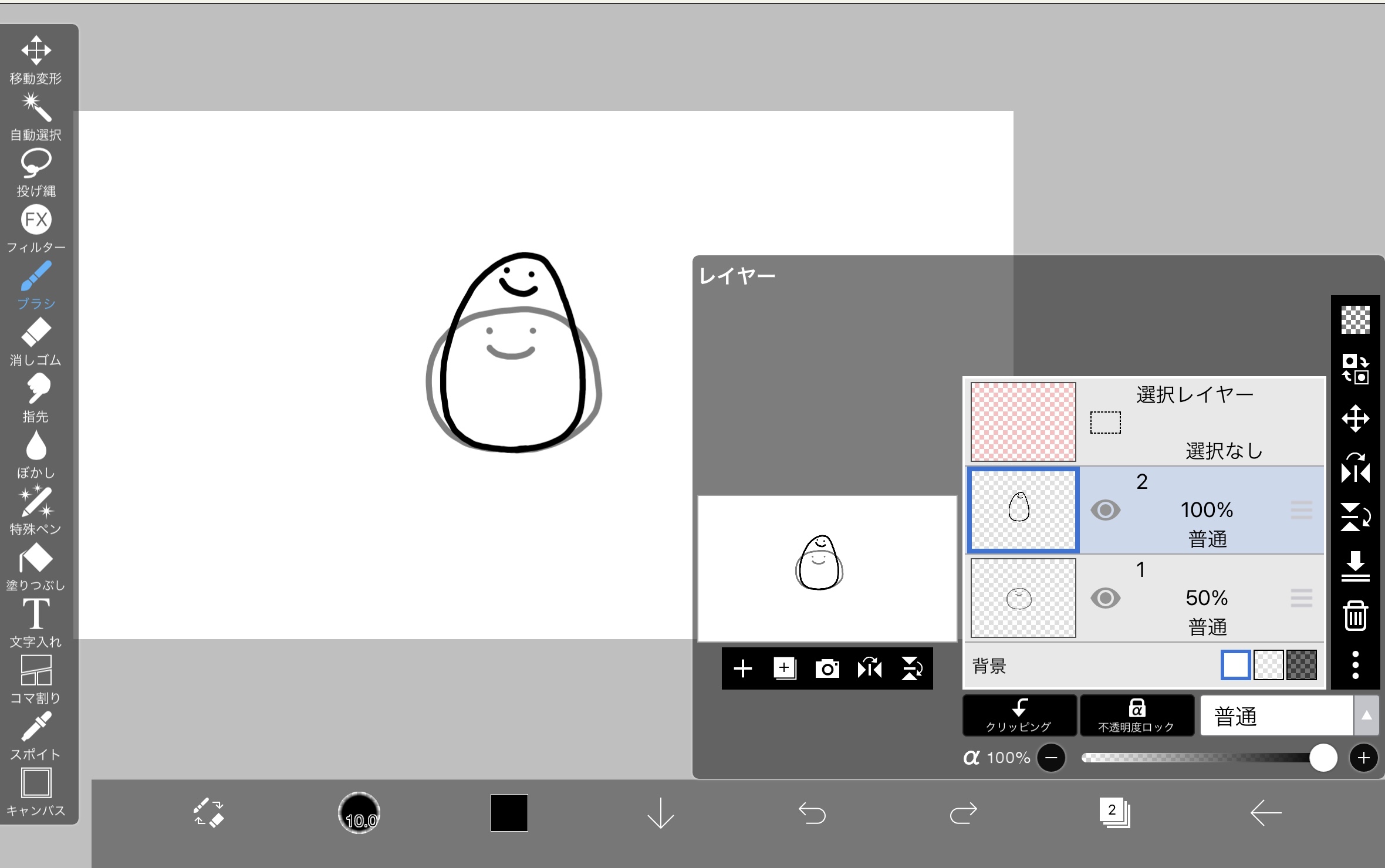
次に、「レイヤー」を開き、
① 今作った1つめのレイヤーの透明度を50%まで下げ
② レイヤーを一つ足します。

こうすることで、まるで写し紙を使うかのように、1コマ目を参考にしながら2コマ目を描くことができます。
細かい動きのニュアンスなどを表現することができます。GIFを作る際に超絶便利な知識です。
では2つ目のレイヤーに、ちょっと縦に伸ばした白い丸を書いてみましょう

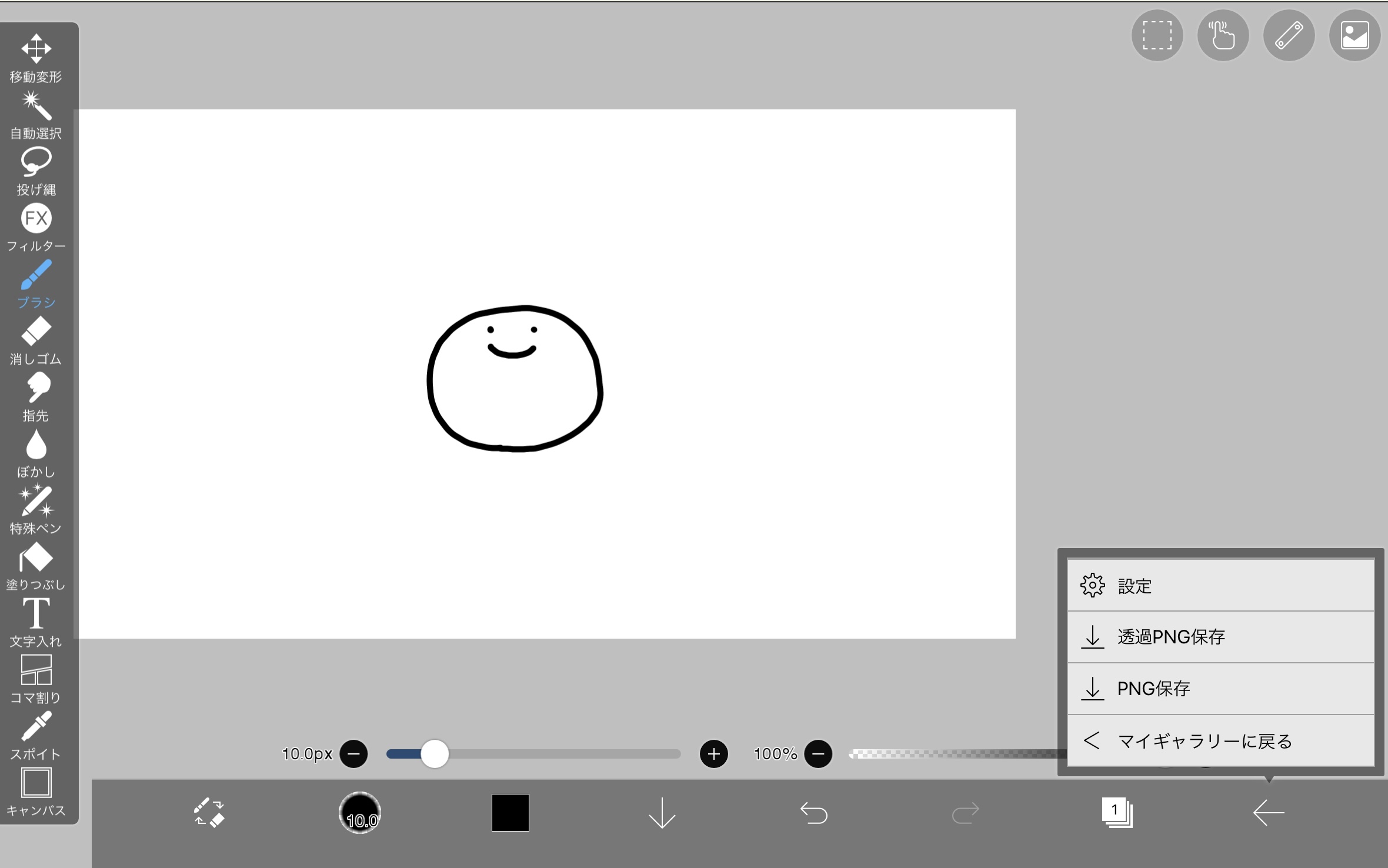
2コマ目を描きました。次に1コマ目の透明度を100%に戻し、目のマークのボタンを使って2コマ目を非表示にし、1コマ目をPDFで保存します。

「PNG保存」を押します。(今回は「透過PNG保存」は使いません)
次に1コマ目を非表示にし、2コマ目を表示させます。その後同じようにPDFで保存します。
これでイラストの各コマの用意ができました。

1コマ目

2コマ目
GIFアニメしてみよう
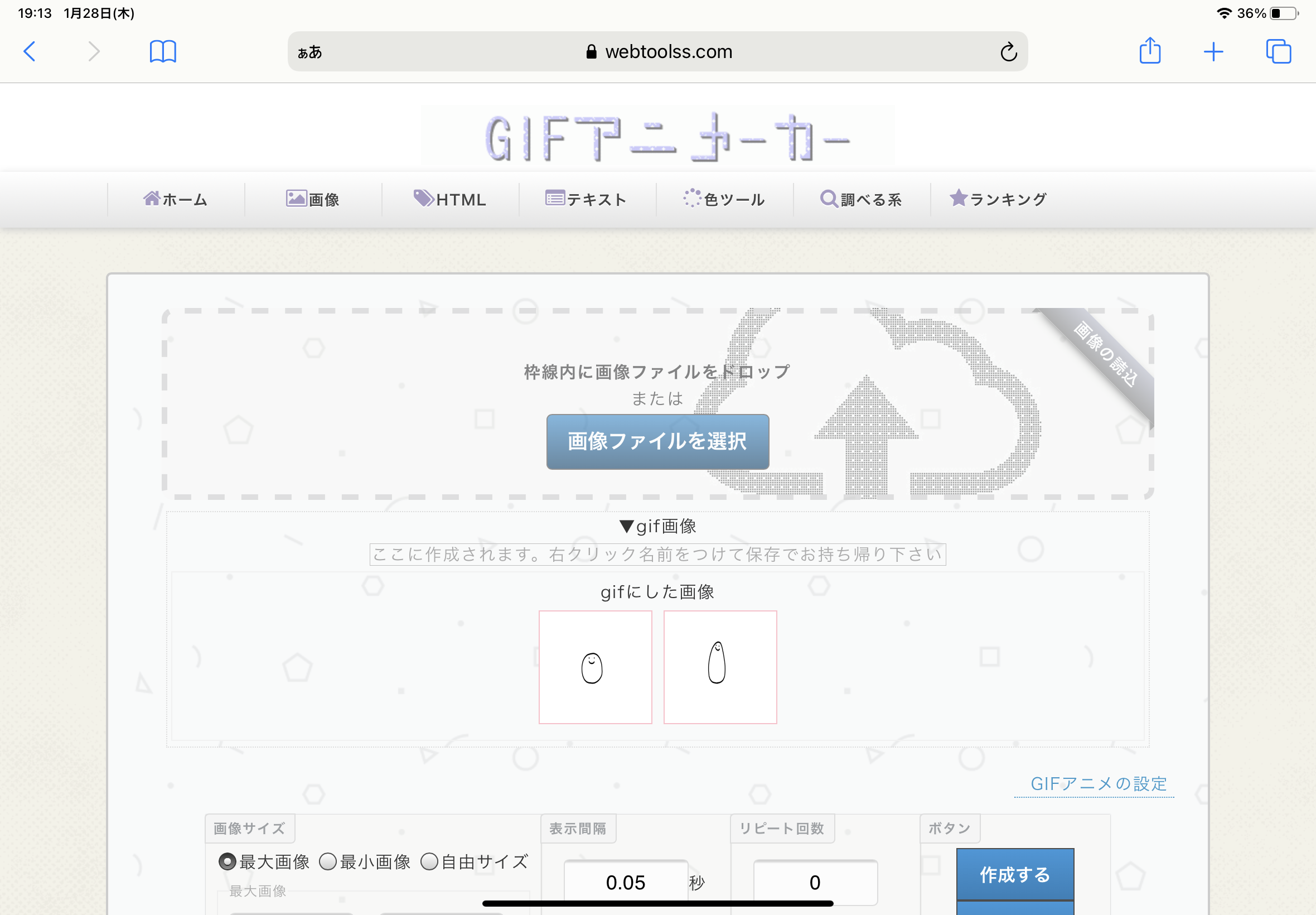
今回は「3秒でつくれるGIFアニメ画像、GIFアニメーカー」というサイトを使います
(➡ https://www.webtoolss.com/gif.html)

まず「画像ファイルを追加」というところで先ほどの画像を1コマずつ追加します。

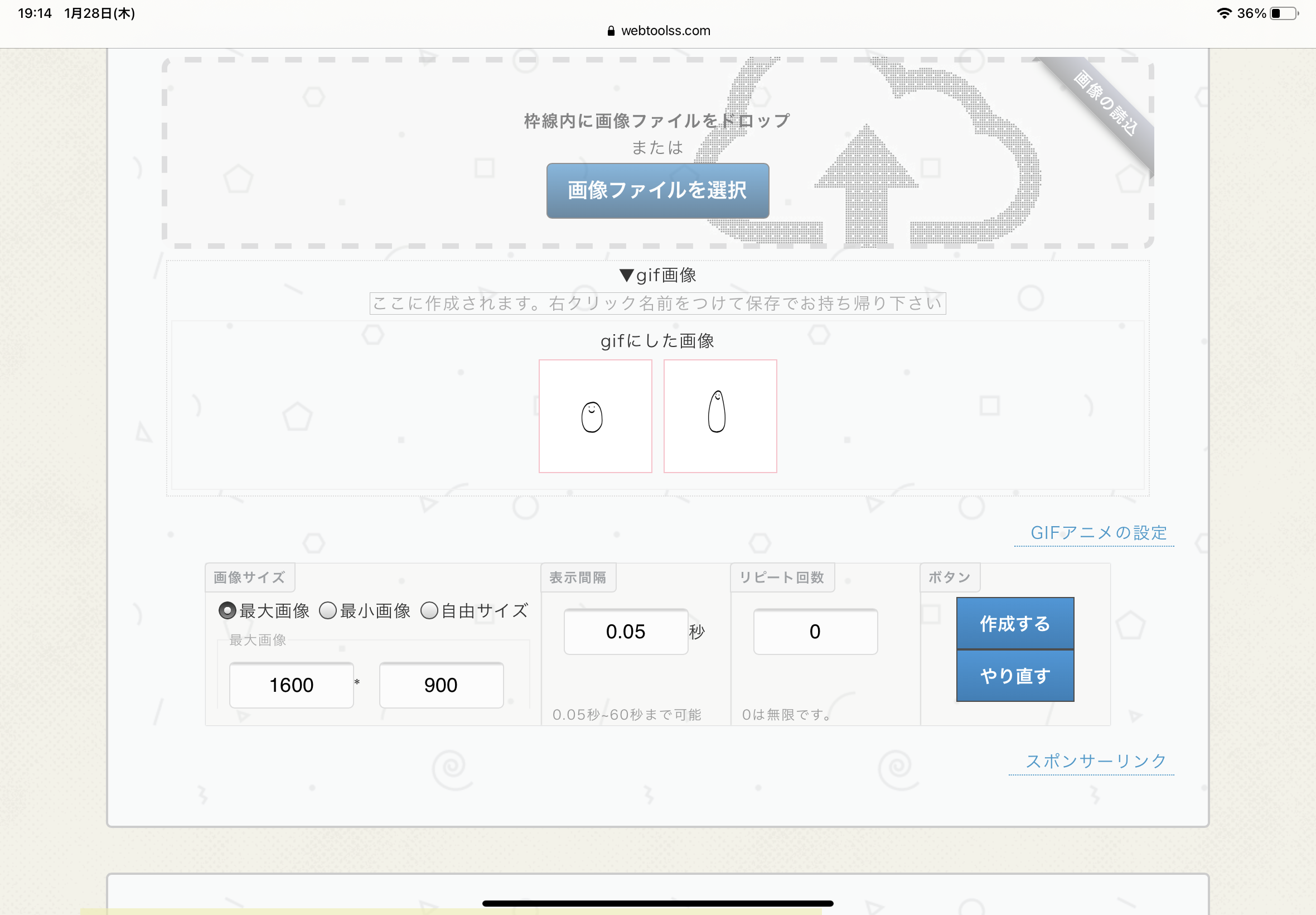
次に画像サイズを1600×900、表示間隔を最速の0.05、リピート回数を0(無限)にして、「作成する」を押します。
GIF画像ができましたら「保存」ボタンを押すと、完成したGIFアニメがダウンロードされます。
できた!

表示間隔や画像サイズは変えられますので、最適なものを選んでください。
もっと細かい設定をしたい方
さらに細かい設定をしたい方は、描いた画像をパソコンに読み込み、「Giam」というフリーソフトを使うのが早いかと思います。各コマの再生時間、並べ替えなどをスムーズに行えます。
Giam
(➡ https://www.vector.co.jp/soft/win95/art/se041233.html)
いかがでしたでしょうか。やってみると意外と簡単にできることがわかるかと思います。
ぜひGIFアニメをつくってみてください。
---------------
この記事を書いた人
ジャスティンのGIFアニメ(キーウィや動物のシュールなイラストをほぼ毎日投稿中)
Twitter: https://twitter.com/Justin_ocarina
アカウントを作成 して、もっと沢山の記事を読みませんか?
オカリナ講師のジャスティン さんにチップを送りました
チップをありがとうございます。
メッセージは管理画面から確認できます。
音楽・イラスト・IT・マーケティング等幅広い分野の記事を書きます。プロフィールより固定記事をご覧ください。ジャスティンはYouTubeでオカリナ講師、Twitterではイラストレーターをやっている人です。


この記事にコメントをしてみませんか?