
【豪華3大特典】実務で使えるコーディングテクニック集80選
【豪華3大特典】実務で使えるコーディングテクニック集80選
【プログラミングカテゴリー1位取得!】
【レビュー平均スコア5.0と好評頂いております!】
この教材では実務で使えるコーディングテクニックを、デモサイト付きでNotionにて解説しています。
管理しやすく、手軽に何度も見返すことが可能です。
時給単価UPにつながる教材です。
--更新追記--
2022 12/6:15選→20選に
2022 12/24: 20選→30選に
2023 2/23: 30選→50選に
2023 5/24: 特典を3大特典に追加
2023 7/09: 50選→60選に
2023 7/12: 60選→70選に
2023 7/15: 70選→75選に
2023 7/18: 75選→80選に
自己紹介
初めましてコーダーのジト(@jito_coder)と申します。
Webコーダーとして働き、実務経験2年目となります。(執筆時点)
僕の簡単な実績をお話しすると
・学習5ヶ月⇒Web制作会社に就職
・新規案件50件以上経験
・累計200ページ以上コーディング
・技術ブログにて200記事以上投稿(検索順位1位を何個も獲得)
・ココナラでコーディング業務のみで月30万を達成
となっています。
ジトサイトという技術ブログで検索順位を何個も1位獲得↓
ココナラでは執筆時点で販売実績40越え、評価☆5を頂いております↓
200記事以上ブログにコードをまとめたり、自分自身50案件以上をこなしており、かなりコーディング技術の知識がついてきました。
現在はエメット、スニペットを使いこなし、知識と経験を生かしてコーディングをしております。簡単なLP程度なら1~2日でレスポンシブありで作成することができます。
知識と経験がついたため、コーディングスピードも勉強中の昔と比べかなり上がりました。時給単価もUPしており、高い時だと5,000円以上になります。
これどうやって実装するんだろう・・
突然ですが…
デザインカンプからコーディングするとき
「複雑なデザインだけど、どうやって実装するんだ。。?」
「この場合、何のプロパティ使えば良いんだ。。?」
「このレイアウトどうやって組み立てるんだ。。?」
と悩んだ経験はありませんか?
実際に僕自身、実務経験が少ないときはコーディングするたび悩んでいました。。たった1セクションに、30分、いや長い時は2時間ほど悩んでましたね。
まったくコーディングが進みませんでした。
「え、これどうやって組み立てるん。。?」と。
縦量の短い1ページのLPに対して、1週間かけるほどでした。。
時給換算すると、500円ほどだったかと。。
ただ、今では高い時で5,000円以上の時給になっています。
調べるのに何時間もかかってしまう・・
不明点がでてきたらググりますよね。コーダーならみんな経験あるはず。
ただ「このレイアウトどうやって組み立てるんだ。。?」という不明点って、そもそもググるの難しいですよね。
なんて検索すればよいのか。
そもそも、そんな情報載っているのか。
検索したけど、自分が欲しい情報ではなかった。
こんな経験ありますよね。僕はめちゃくちゃありました。。
で、結局調べるのに何時間もかかってしまう。。
これだと時給単価が下がるのは当たり前です。。
コーディングをこなすには知識が必要
正直、コーディング力って知識力なんですよね。
知ってるか知ってないかの差。
ぶっちゃけ才能などいりません。
・このレイアウトならこう組み立てれば良い
・このタグの属性にこれを記述すれば良い
・ここは疑似要素をこのように置けば良い
・このプロパティをこう使えば簡単に実装できる
など、知識があればコーディング力は格段にアップします。
(もちろん経験も必要です)
悩む時間が減るため、効率よくコードが書ける。
つまり案件にかけるコーディングのスピードも格段にUPするということ。
つまりつまり、時給単価もUPするということです。
「知識がある」=「時給単価が上がる」といっても過言ではありません。
「時給単価をUPしたい」
「ググる時間を減らしたい」
「コーディングにかける時間を短くしたい」
と思うのであれば、そのための知識やノウハウを手に入れることが一番の近道です。
コーディング知識をつけるためには・・
コーディング力を上げるためには、知識をつけることが大事です。
そんな知識をつけるためには、多くの案件をこなし、ググりまくることが必要となります。
ただそれだと、めちゃくちゃ年月と時間がかかるんですよね。
月に1人で受けれる案件数には限りがありますし、調べるのにもそれなりに時間がかかります。
「このレイアウトどうやって実装するんだ??」と思ったとき、ググるの難しいですからね。
「そもそも何って検索して調べれば良いんだ??」となりますから。
知識をつけようと思ったら、かなり時間がかかります。
ただ安心してください。
今回そんなコーディング知識を「圧倒的に短縮した時間」で「チート級」に得れる教材を作成しました。
コーディングテクニック集を作成
この度、僕が何十時間、何百時間とかけて、案件をこなして、ググって知識をつけてきたものを、全てこの教材に記述いたしました。
それがこの「コーディングテクニック集」です。
この教材を手に入れれば、圧倒的に短縮した時間で、チート級に知識をつけることが可能です。
本来かけてたであろう、ググる時間をなくすことができます。
本教材の内容
Notionにて管理・見返しやすいようにコーディングテクニックを記述しています。コードのコピペも可能。
当教材の内容
・実務で使えるコーディングの知識
・実務で使えるコーディングのテクニック80選
・コーディング実装方法の知識(注意点なども)
・デモサイト付き
・必要部分のコード(コピペ可能)
〇〇編~と部分ごとに分けて、下記のようにコーディングテクニックを紹介しています。

コード付き、サンプルサイト付きなので、未経験の方でもわかりやすいように解説しておりますのでご安心ください。
これらを一通り見るだけで、「圧倒的に短縮した時間」で「チート級」にコーディング知識を得ることが可能です。
(※今後も〇〇編を増やしていく予定)
本教材の価格
価格は現時点で4,980円です。
飲み会約1回分の価格でご提供させていただきます。
このコーディングテクニック集は、僕が実務をこなし何時間も調べたり実装したりして身についた知識です。
合計したら何十時間、いや何百時間分の知識かもしれません。
それをたったバイト5時間の時給価格分で手に入ると考えれば、かなりお得ではないでしょうか。
知識を得てコーディング案件の時給単価が上がれば、即回収できる金額かと。
ただこの価格は現時点のみ。
ぶっちゃけ今後、値上げ予定です。
というのも、今は80選ですが、今後更新していく可能性があるため。
更新していくたびに、値上げしていきます。
つまり今購入しないと損するということ。
もちろん今購入すれば、今後更新したテクニックを閲覧するのに追加料金はいりません。
この知識で実務コーディングを効率よくこなせば
・時給単価UP
・他案件も対応でき収入UP
・空いた時間に他のスキルも手に入れ収入UP
上記につながります。
購入者特典も、いつ終了するかわかりません。
速めに手に入れておいて損しないのは、わかるはず。
教材を見た人の感想
教材を読んでくださった方々に、好評をいただいているので、紹介させていただきます。
現在レビュー平均スコア5.0と好評頂いております!
豪華3大特典について
また、レビューをくださった方には下記の豪華3大特典をご用意させていただきましたので、ぜひお受け取りください。受け取り方法はこの教材の最後でご案内させていただきます。
➀🎁HTML・CSSコード自動生成時短ツール集
➁🎁コーディングの仕事で使う便利ツール集
➂🎁コーディング納品前チェックリスト30項目
➀🎁HTML・CSSコード自動生成時短ツール集

この特典記事では、HTMLやCSSのコードを自動で生成してくれる便利ツールを紹介しています。
いちいち自分で自作する時間がなくなり、時給単価UPへと繋がるでしょう。ぶっちゃけ、知らないと損してる情報かと。
➁🎁コーディングの仕事で使う便利ツール集

この特典記事では、コーディングの仕事で使っている便利なツール集を紹介しています。
コーディングの仕事は、コードを書くだけでなく、画像を圧縮したり、ogp画像がちゃんと反映しているか確認したり、時には読み込み速度もチェックしたりと色々することがあります。
そんな時に使えるツール集を紹介しております。
僕自身が使っており、今では無くては困るツールといっても過言ではありません。
➂🎁コーディング納品前チェックリスト30項目

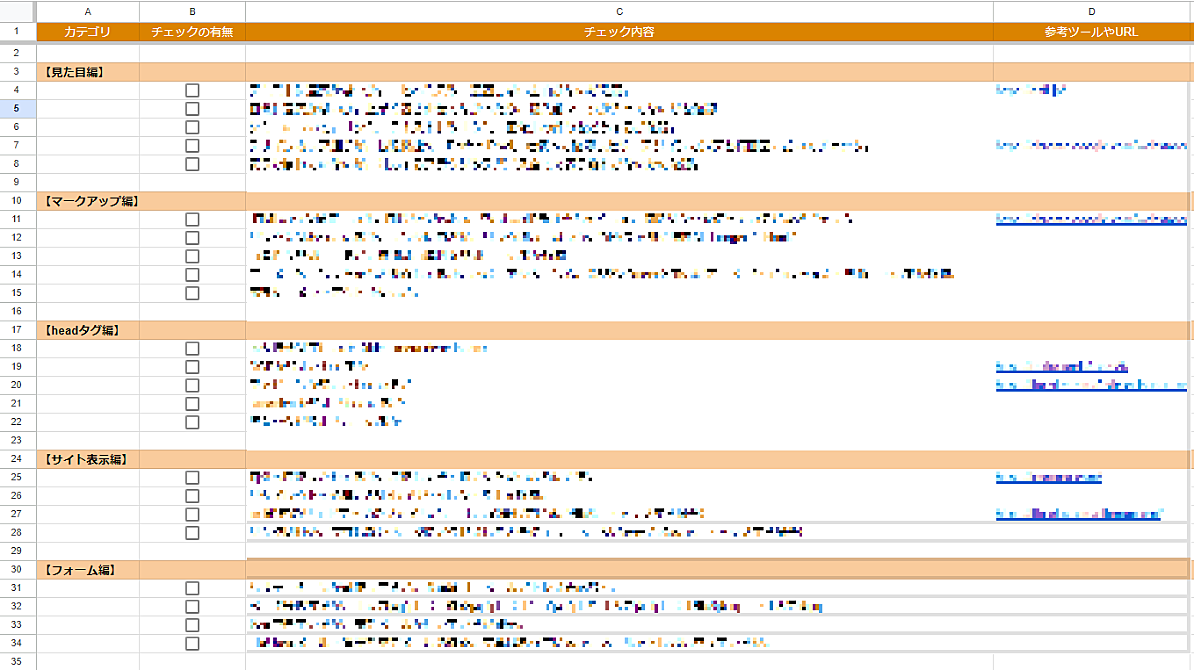
この特典ではGoogleスプレッドシートにて、コーディング納品前に行うチェックリストを30項目まとめています。
コーディング後、そのまま納品するのは注意が必要。表示が崩れてたり、プログラムに不具合がある場合があります。
必ず納品前にチェックしておくべし。
今回、実際に使ってるチェックリストを配布いたします!
コピー作成すれば、今すぐ使用できますよ。
(※特典については予告なく終了する場合があります)
教材内容をまとめると
改めて本教材で得られるものを全て紹介させていただきますね。
【教材内容】
・実務で使えるコーディングの知識
・実務で使えるコーディングのテクニック80選
・コーディング実装方法の知識(注意点なども)
・デモサイト付き
・必要部分のコード(コピペ可能)
【豪華3大特典】
➀🎁HTML・CSSコード自動生成時短ツール集
➁🎁コーディングの仕事で使う便利ツール集
➂🎁コーディング納品前チェックリスト30項目
コーディングのテクニックを知れば・・
コーディング知識を得ることで、多くのメリットを手に入れることができます。
それがこちら↓
・時間単価がUP
・余った時間で勉強
・綺麗な実装へと導ける
・実務に対する不安がどんどん減る
・他案件の仕事も対応でき収入UP
知識を手に入れることで、コーディング人生を変えることができる。といっても過言ではありません。
注意点
この教材には注意点がいくつかあります。
・知っている知識も恐らくあります。
・私のブログ記事を引用してる部分もあります。
・とりあえずコピペすれば活用できるわけではないです。
・自分でググって知識を得れる人には必要ないかもです。
・実務を何度もこなし知識がある人には必要ないかもです。
僕自身、ミスマッチはさけたいため、必要ない人には購入してほしくありません。
ここを理解したうえでのご購入をお願いいたします。
先述しましたが、この教材は更新予定で、今後値上げする予定です。
損したくない人はお速めにご購入ください。
アカウントを作成 して、もっと沢山の記事を読みませんか?













この記事にコメントをしてみませんか?