
15部突破🎉0→1を実現させるポートフォリオの作り方|購入者限定特典は設計済みのワイヤーフレーム!
15部突破🎉0→1を実現させるポートフォリオの作り方|購入者限定特典は設計済みのワイヤーフレーム!
こんにちは!
Web制作者向けのコミュニティ【独学応援サロン】を運営している「めがねん」です。
普段は法人のWeb事業を代行しつつ、ブログを書いたり、独学応援サロンやMENTAにてWeb制作を学ぼうとしている方々の独学〜営業のサポートを行っています。(めがねんのTwitterはこちら)
今回のコンテンツでは、日々のサポートの中で特に質問の多い「ポートフォリオの作り方」について解説しています。
無料部分では単なる自己紹介で終わらせない「事業サイトとしてのポートフォリオの作り方」を説明し、有料部分では事業サイトとしてのポートフォリオに必要な要素を詰め込んだ設計済みのワイヤーフレームを配布しています。
【補足】
ワイヤーフレームとは、「Webページのレイアウトを決める設計図」のこと。
パッと見ただけで、ページのどこになにを配置するのか?がわかるようになっています。
Web制作の現場では、市場や競合の状態・クライアントのビジネスモデル・Webサイトの制作目的などを総合的に分析〜確認した上でワイヤーフレームを作成し、Webサイトのページごとの構成を決めた時点でその次のデザイン制作の段階に進みます。
僕もそうでしたが、多くの駆け出しさんは営業に踏み出す際に「自己紹介としてのポートフォリオ」を作りがちですが、実はその時点で失敗です。
ましてや、駆け出し当時の僕のようにコーディングしか学習していないのに自分でデザインを考えようとしたり、有料のポートフォリオのテンプレを使ってしまえば大損確定。
個性のないデザインで、あなたの実力や人間性を伝えきることはとても難しいです。
営業相手の方に自分の実力やサービス内容を示して「あなたに仕事を任せる意味」を明確にご理解いただく必要があるのに、そこで自分が初心者であることをアピールしてしまっては本末転倒ですしね。
あなたが何者で、どんなことをどれくらい任せられる人なのか?
これを明確に伝えれる「事業サイトとしてのポートフォリオ」を作り方を解説していきます。
【ワイヤーフレームのおすすめな使い方】
仮にあなたがコーダーだとしたら、ぜひデザイナーさんにポートフォリオのデザインを依頼してください。
それと同時に、そのデザイナーさんのポートフォリオのコーディングを担当させてもらいましょう。
こうすることで、お互いにポートフォリオが出来上がったときには制作実績が2つずつある状態になります。
僕もそうでしたが、デザインを学んでいない人が見様見真似で考えたサイトのデザインはほぼ確実に安っぽくなるものです。
駆け出しのうちから「出来ないことはできる人に任せる」を徹底し、今の自分に作れる最高クオリティのサイトを作ることを意識してもらえると幸いです。
【参考】副業応援サロンメンバーのポートフォリオ
解説をはじめる前に、実際に僕の個別サポートを受け、フリーランスとして活躍されている方々のポートフォリオをご紹介します。
このBrainでご紹介しているワイヤーフレームをご利用いただけると、これらのように必要なことを伝えつつ個性豊かなポートフォリオを制作できます。
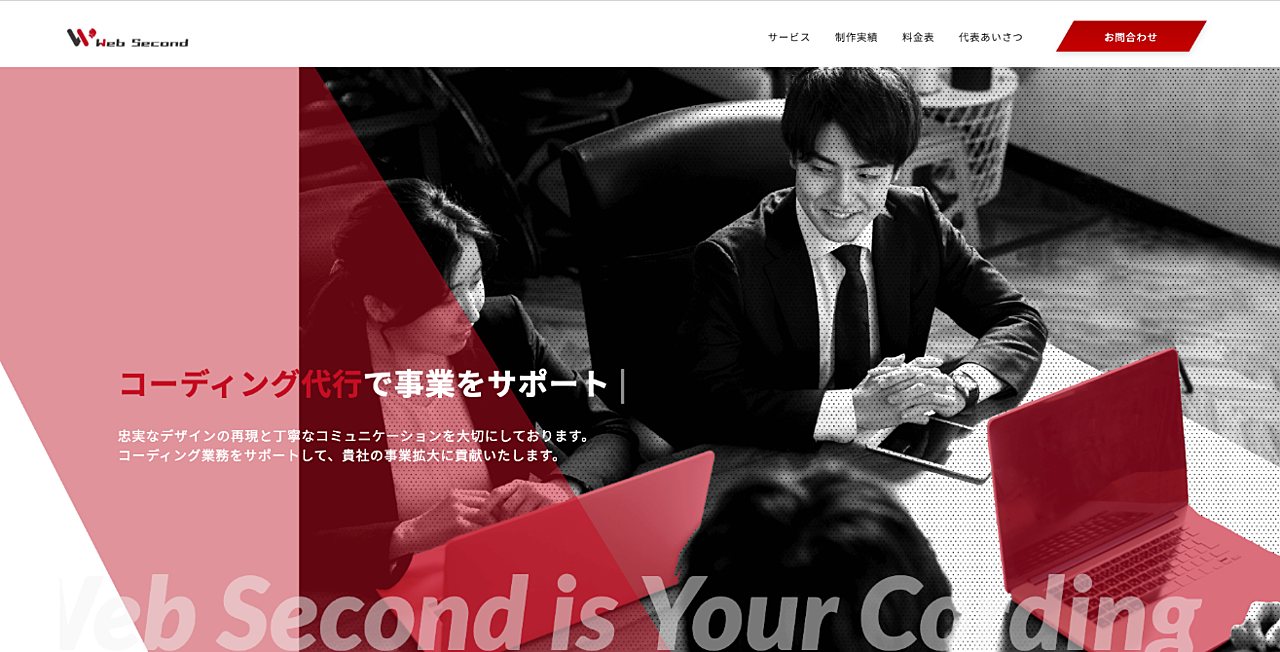
ヒロシさんの「BUILD UP」

ゆうきさんの「Lily Design」

あつきさんの「Web Second」

むらりんさんの「ネコの手」

はるかさんの「Halkano Design」
このコンテンツの価格
4,980円でスタートし、そこから5部売れるごとに4,980円ずつ値上げしています。
「いまが一番安い」ので、案件獲得につながるポートフォリオの作り方を学び、本気で実践したいという方は一番お得な今のうちにご購入いただき、ご活用ください。
それでは、さっそく本題に移りましょう!
ビジネスの4大原則

まずはポートフォリオを作る前に知っておきたい「基礎」から説明していきます。
アカウントを作成 して、もっと沢山の記事を読みませんか?





この記事にコメントをしてみませんか?