
TOPVIEWで躍動感のある記事を書く方法
TOPVIEWで躍動感のある記事を書く方法
TOPVIEWの記事エディタの裏技
ワタクシの記事を読んでくださっている方なら、既にお気づきかもしれませんが、ワタクシの記事、TOPVIEWの記事エディタでは本来できない表現方法を使っています。例えばこうです。
TOPVIEW記事エディタ
これでどうだぁ!
はぁはぁはぁっ
ま、まだやるのか?
く、つえぇぇ
フォントの色、背景色は変更できますが、文字サイズもこのように、自由に変更することができます。
こんな風に書くと、テキストしか使っていないのに、なんだかとってもすごく面白くなってくるから不思議なものです。
TOPVIEWの記事がブラウザに表示される仕組み
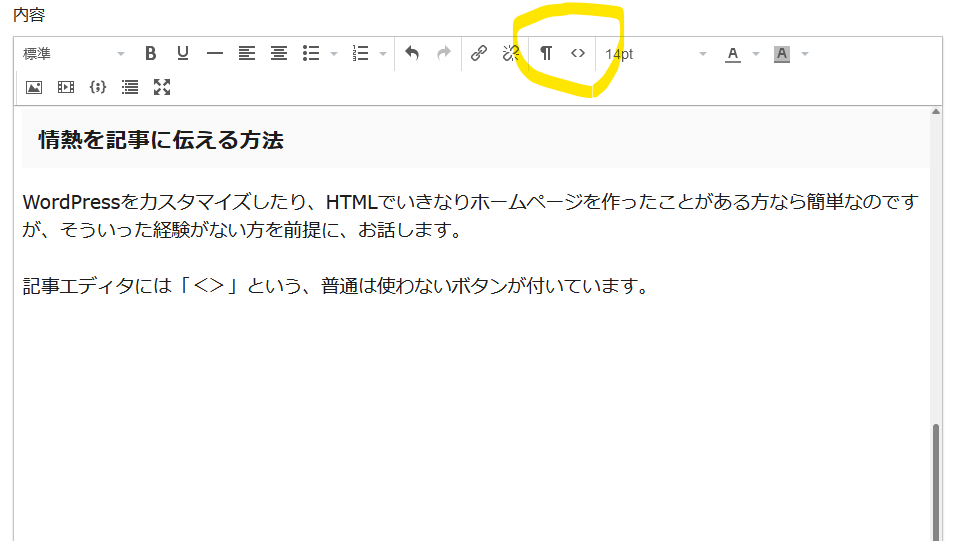
WordPressをカスタマイズしたり、HTMLでホームページを作ったことがある方なら簡単なのですが、そういった経験がない方を前提に、お話します。記事エディタには「<>」という、普通は使わないボタンが付いています。

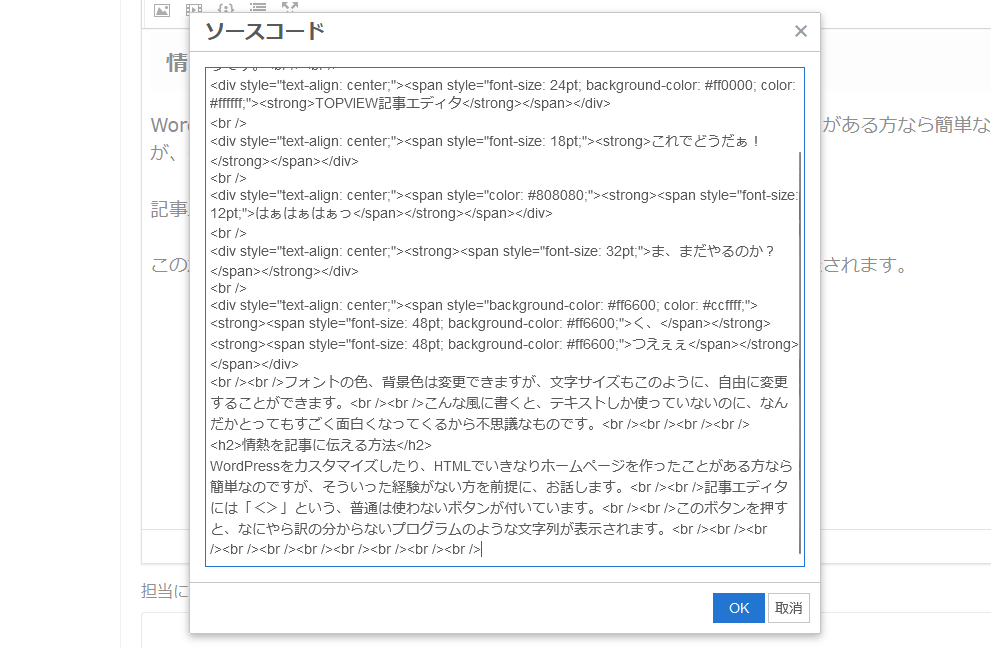
このボタンを押すと、なにやら訳の分からないプログラムのような文字列が表示されます。
これは、実際にブラウザ(Edge、Chromeなど)に送られる情報の主部分になります。このソースコードに、さらにTOPVIEWのヘッダーなどが付け加えられ、ブラウザに情報が送られるようになっています。

これは、いわゆるブログサービスでは、すべて共通的な仕組みです。
「記事部分のソースコード」を、それぞれのサイトの独自情報を付け加えた形でブラウザに送り込み、例えば、プロモーションリンクなどを付け加えるようになっています。
ありがたいことに、TOPVIEWでは、主記事部分のソースコード編集ができるようになっています。
これを使って、本来、記事エディタでは使用できない機能を使用することができます。
TOPVIEW様々ですね!
せっかくなので、この機能を使って、あなたのパッションを記事に注ぎ込んでしまいましょう。
TOPVIEWの記事に情熱を埋め込む方法
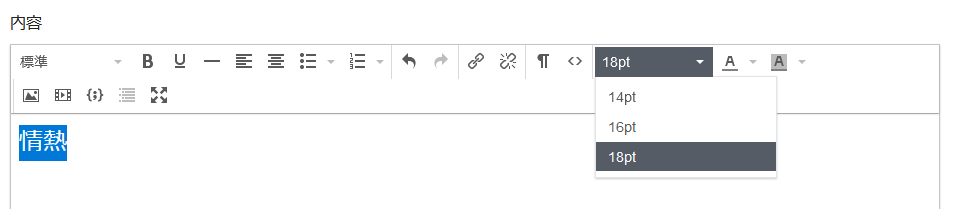
それでは、なるべく簡単な例で説明します。まず、普通に文字列を書きます。そうですね、例えば…
情熱
と書きます。そして、これに、フォントサイズ16pt、または18ptを指定してください。

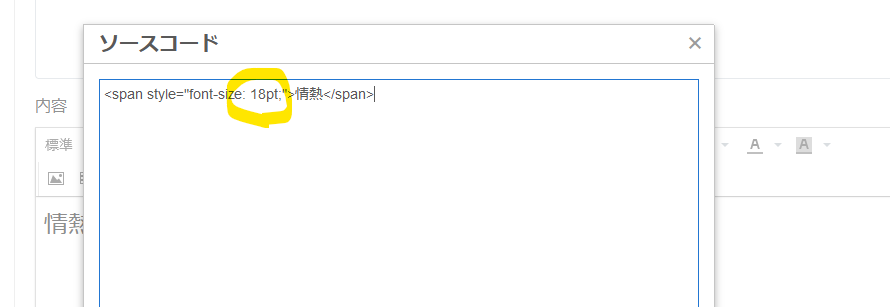
この状態で「<>」を開くと、このように表示されます。そこで、例えば、「18pt」を「48pt」に変更します。

変更したら、「OK」を押してください。

すると、あら不思議、なななななんと、あなたの情熱が記事に反映されました。

あとは、これを、他のフォント色設定、背景色設定、中央寄せなどと組み合わせるだけです。
技術要素的には、HTMLとCSSと呼ばれるものになります。
ワタクシ的には、これ、結構、読んでいただく方に温度感が伝わって、おもしろいテクニックだと思っているのですが、いかがでしょうか?
CSSをちゃんと勉強すると、こんな表現も使えるようになります。
食欲の秋
フォントも色も違うので、一見、画像データに見えますが、試しに、選択操作をしてみてください。
こう見えても、ちゃんとテキストデータになっています。
TOPVIEW記事に情熱をそそぐには?
はい、ワタクシをフォローしてください。それだけで、きっと、と思うような技を見つけることができるようになります。もちろん、これもただのテキストです。
それでは!
アカウントを作成 して、もっと沢山の記事を読みませんか?
この記事が気に入ったら ワタクシソラベ さんを応援しませんか?
メッセージを添えてチップを送ることができます。
ワタクシソラベ さんにチップを送りました
チップをありがとうございます。
メッセージは管理画面から確認できます。
理系Hラノベ作家みならい。主にアニメ実況感想レビュー。ネタバレしない程度にレビュー記事を書いています。記事を読んでからアニメを観てい頂ければ感動?をシェアできること間違いなし!
申し遅れましたが名前は綿串天兵(WATAKUSi SOLABe:ワタクシソラベ)です。
このクリエイターの人気記事
最新記事
TOPVIEWの人気記事
おすすめの記事


この記事にコメントをしてみませんか?