
Topviewの「フォントサイズ(文字サイズ)」と「行間」の変更方法について!
Topviewの「フォントサイズ(文字サイズ)」と「行間」の変更方法について!
最初に、Topviewの記事を書いた時に、
フォントサイズ(文字サイズ)
が、思うように変更できなかたり、
行間が狭い
ように感じました。
ただ、ネットなどで調べても、あまり情報がなかったので、自分なりの対処法について記載しておきます。
対処した内容としては、
ソースコード
で修正する方法です。
ソースコードというと、ちょっと難しそうですが、作業としては、
簡単
ですので、下記に順に説明します。
記事を書く時の状況について

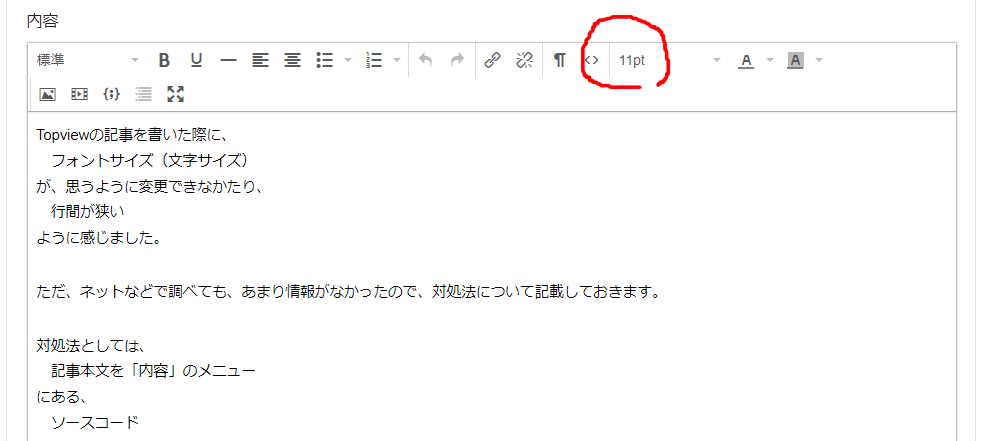
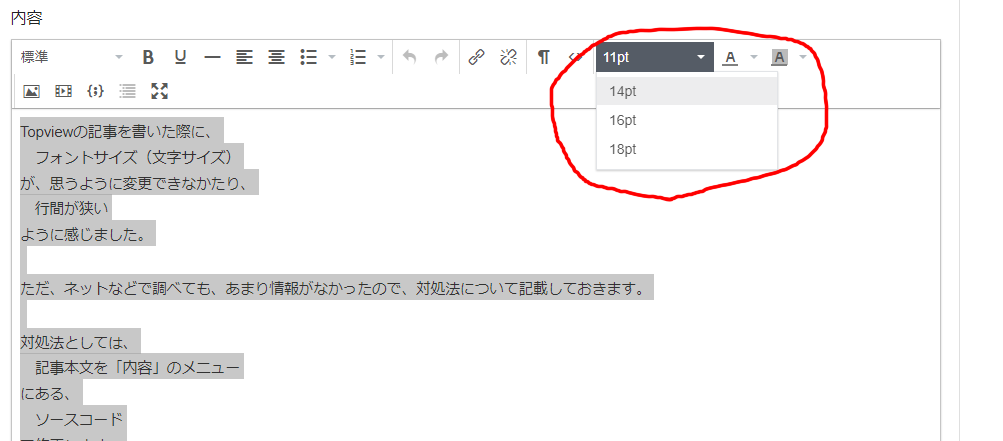
記事を書く画面は、下記のようになっています。
フォントサイズは、
デフォルトで、「11pt」
になっています。
※ちなみに、PCの環境は、Windowsとクロームブラウザです。
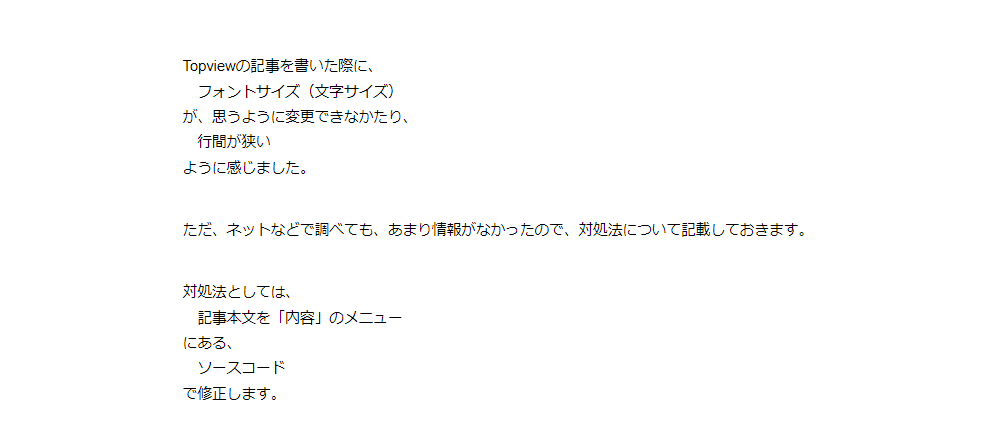
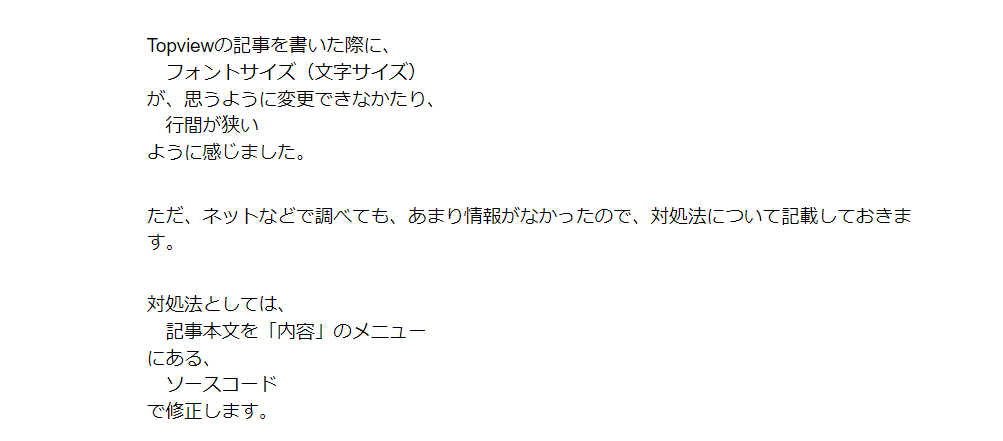
プレビュー画面を見ると、文字が少し小さいようです。
▼「11pt」のプレビュー画面 ーーーーーーーーーーーーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
フォントサイズのプルダウンでは、
「11pt」の次が、「14pt」
になっています。
うーん、「謎」です。
私の環境だけの現象なのでしょうか?? その可能性もあります。
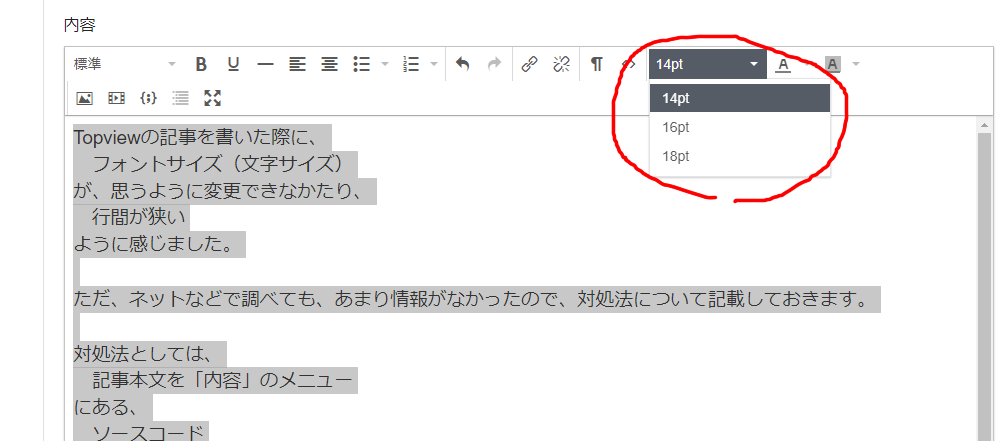
一旦、フォントサイズを、「14P」に変更してみます。
▼「14pt」の画面 ーーーーーーーーーーーーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
見た目、
行間
を、気持ち、もう少しだけ広げてもいいように感じます。
もっとも、その判断は、好みにもよります。
とりあえず、「11pt」に戻そうと思っても、プルダウンメニューに、「11pt」の表示がありません。
謎です、、これも、私のPC環境に起因している可能性もあります。。。
この段階で、ネットで調べてみましたが、残念ながら、回答がみつかりませんでした。
ですので、ソースコードでの変更で対処することにしました。
その手順について、下記に整理します。
ソースコードでの変更方法

手順としては、下記の流れになります。
1.記載する文章は、最後まで仕上げます。
2.その後、ソースコードで、全体のコードをコピーします。
3.その内容を、「メモ帳」などのテキストエディタにペーストします。
4.フォントサイズと行間の設定箇所の文字列を、「置換」処理をします。
5.置換処理の後、そのコードを、ソースコードに貼り付けます。
順に説明していきます。
1.記載する文章は、最後まで仕上げます。
記事は、最後まで仕上げます。
その後で、フォントサイズと行間の設定を一括して処理します。
2.ソースコードで、全体のコードをコピーします。
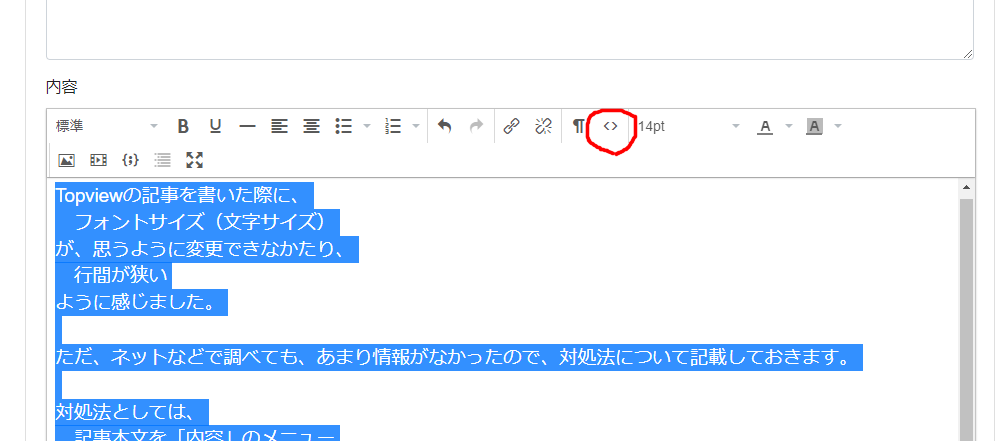
記事を書き終えたら、下記の箇所から、ソースコードを表示させます。
▼「ソースコードを表示させるボタン」の画面 ーーーーーーーーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
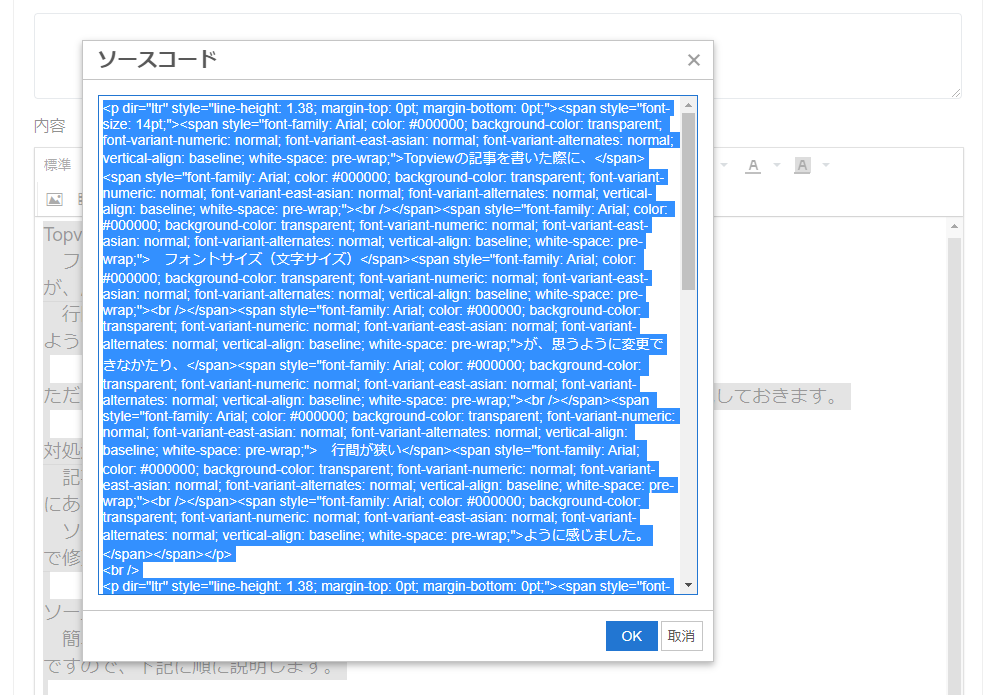
ソースコードが表示されたら、
その画面内を選択して(コード内の適当な箇所をワンクリックして)して、その後、
全選択(Winの場合は、「ctrl 」+「A」)
します。
▼「ソースコードを選択」の画面 ーーーーーーーーーーーーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
3.その内容を、「メモ帳」などのテキストエディタにペーストします。
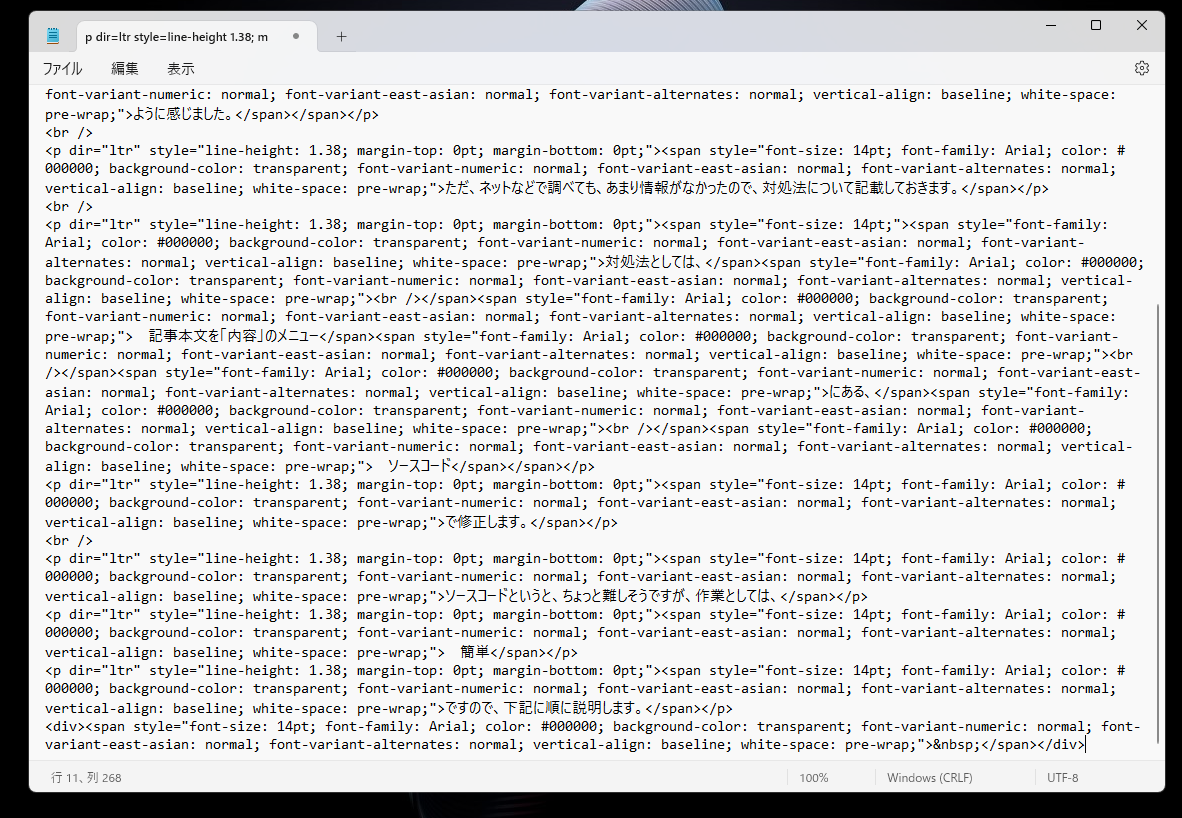
続いて、winの場合は、「メモ帳」などのテキストエディタを開いて、ペーストします。
こんな画面になります。
▼「ソースコードを選択」の画面 ーーーーーーーーーーーーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
4.フォントサイズと行間の設定箇所の文字列を、「置換」処理をします。
この後、
フォントサイズ
と、
行間
の設定の変更を行います。
フォントサイズは、仮に、現状の状態が、
font-size: 14pt
で、行間は、
line-height: 1.38
で設定されているとします。
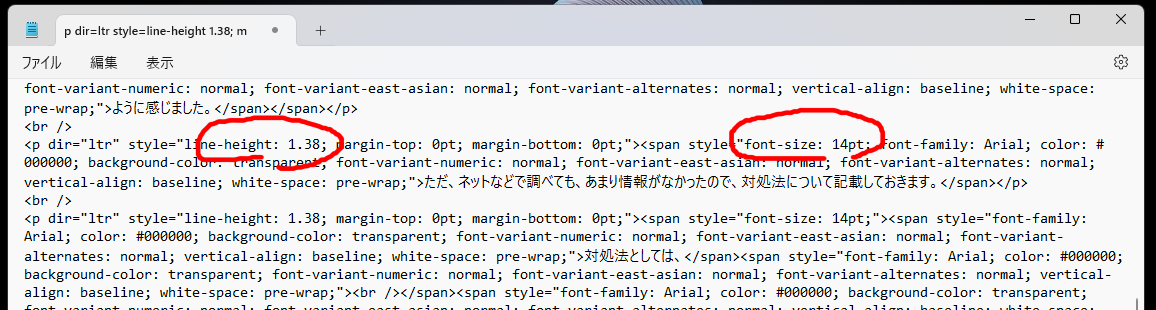
現状の設定は、コード内の、
font-sizeとline-heightの数字
を見て、確認できます。
これらの文字列を置換します。
例えば、
フォントサイズを、13pt
にして、
行間も、少し、広めに設定
してみましょう。
その場合、変換後の文字列を、仮に、下記の数字で設定するとします。
font-size: 13pt
line-height: 1.8
最初に、フォントサイズから、処理をします。
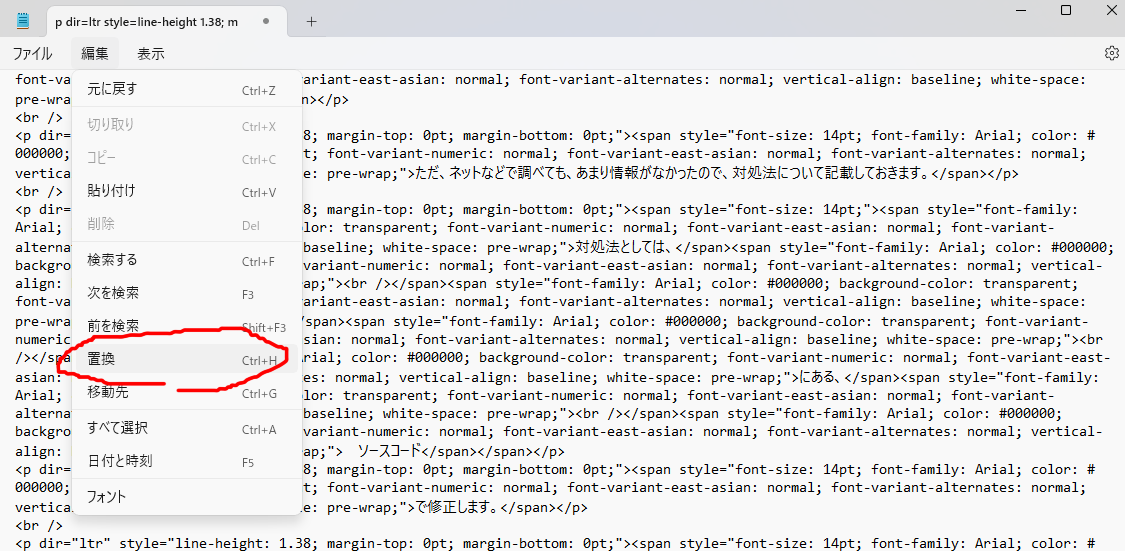
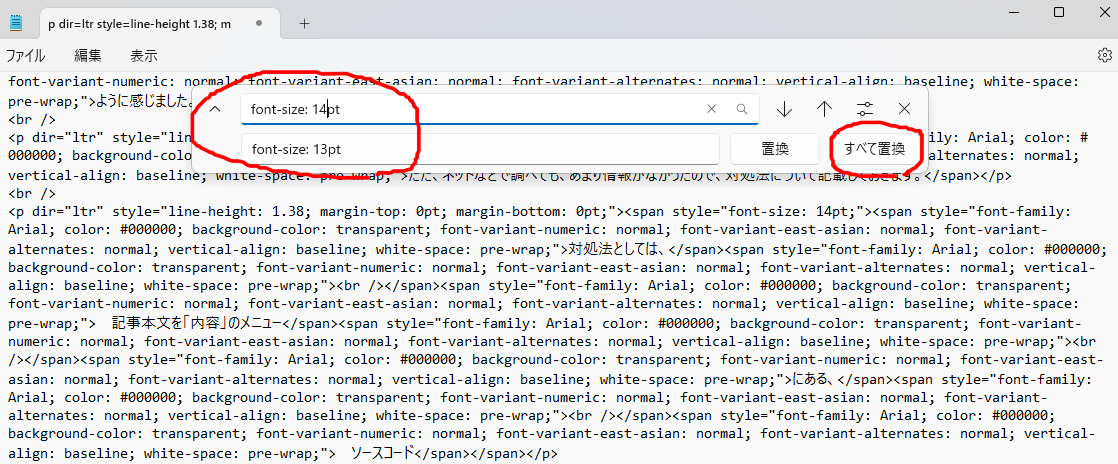
メモ帳の下記のメニューから、置換前と置換後の文字列を入れて、「全て置換」します。
上記のフォント変更の場合、置換する内容は、下記とします。
置換する内容を、下記で設定します。
置換前の設定;font-size: 14pt
↓
置換後の設定;font-size: 13pt
その後、「全置換」で処理をします。(下記の画像参照)
その後、行間の文字列も変更します。
同様に、行間は、下記になります。
置換前の設定;line-height: 1.38
↓
置換後の設定;line-height: 1.8
▼「文字列を置換する」画面 ーーーーーーーーーーーーーーーーーーーーーーーーーー
(Windowsのメモ帳を使った場合)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
5.置換処理の後、そのコードを、ソースコードに貼り付けます。
その後、
メモ帳の修正したソースをコピー
して、
Topviewのソースコードの画面にペースト
します。
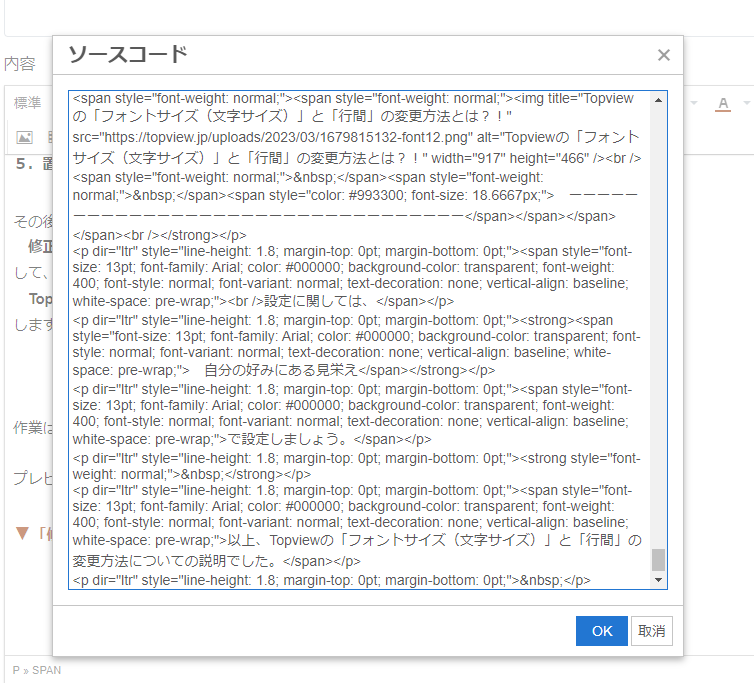
▼「ソースコード」をペーストします。 ーーーーーーーーーーーーーーーーーーーー
作業は、以上で完了です。
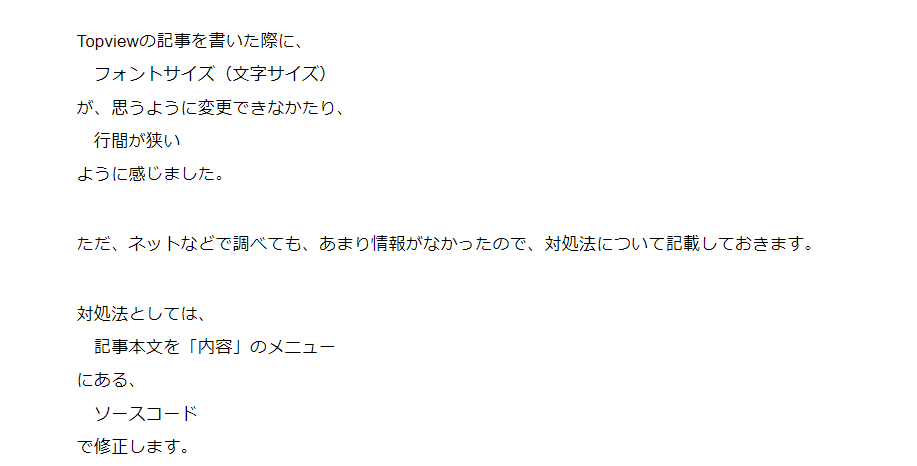
プレビューを見ると、下記のように修正されます。
▼「修正後」の画面 ーーーーーーーーーーーーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
設定に関しては、
自分の好みにある見栄え
で設定しましょう。
せっかくなら、見やすい状態で投稿したほうがいいですからね。
ひと手間かかりますが、ご参考までに。
※追記
ちなみに、Topviewの画面で、直接、書く時は、
line-height
のソースは、表示されません。
私の場合、Googledocumentで下書きしていましたので、そこから、コピペすると、ソースコードにline-heightも含めた形式で表示されたということです。
間にメモ帳などのテキストエディターを挟んでコピペすると、シンプルな形式のソースとしてペーストされます。
以上、Topviewの「フォントサイズ(文字サイズ)」と「行間」の変更方法についての説明でした。
アカウントを作成 して、もっと沢山の記事を読みませんか?


この記事にコメントをしてみませんか?